Paragraph
Exploring the HTML <p> Tag
The HTML <p> tag is used to define paragraphs in a webpage. It’s one of the most fundamental elements in HTML, used to group sentences and separate blocks of text, making the content more readable and organized.
Key Points to Cover:
-
Purpose of the
<p>Tag:- Explain how the
<p>tag is used to create paragraphs in HTML, providing a natural break in the text. - Discuss its role in enhancing the readability of content on a webpage.
- Explain how the
-
Basic Syntax:
- The
<p>tag is a block-level element that automatically adds space before and after the paragraph. - It’s a container for text, and it typically holds plain text or inline elements like links or images.
- The
-
Attributes of the
<p>Tag:- Common attributes include
class,id,style, andalign(althoughalignis deprecated in HTML5). - Examples of how to use these attributes to style or target specific paragraphs with CSS.
- Common attributes include
-
Best Practices:
- Avoid placing block-level elements (like
<div>or<h1>) directly inside a<p>tag, as it can cause invalid HTML. - Use multiple
<p>tags to separate different ideas or sections within a webpage, rather than cramming all text into one large paragraph.
- Avoid placing block-level elements (like
-
Styling Paragraphs with CSS:
- Show how to change the appearance of paragraphs using CSS, including adjusting margins, line height, text alignment, and font properties.
- Example of applying CSS classes or inline styles to a
<p>tag.
-
Examples of Proper Usage:
- Provide code snippets showing how to create and style paragraphs in an HTML document.
- Demonstrate the difference between a plain paragraph and one that includes other inline elements.
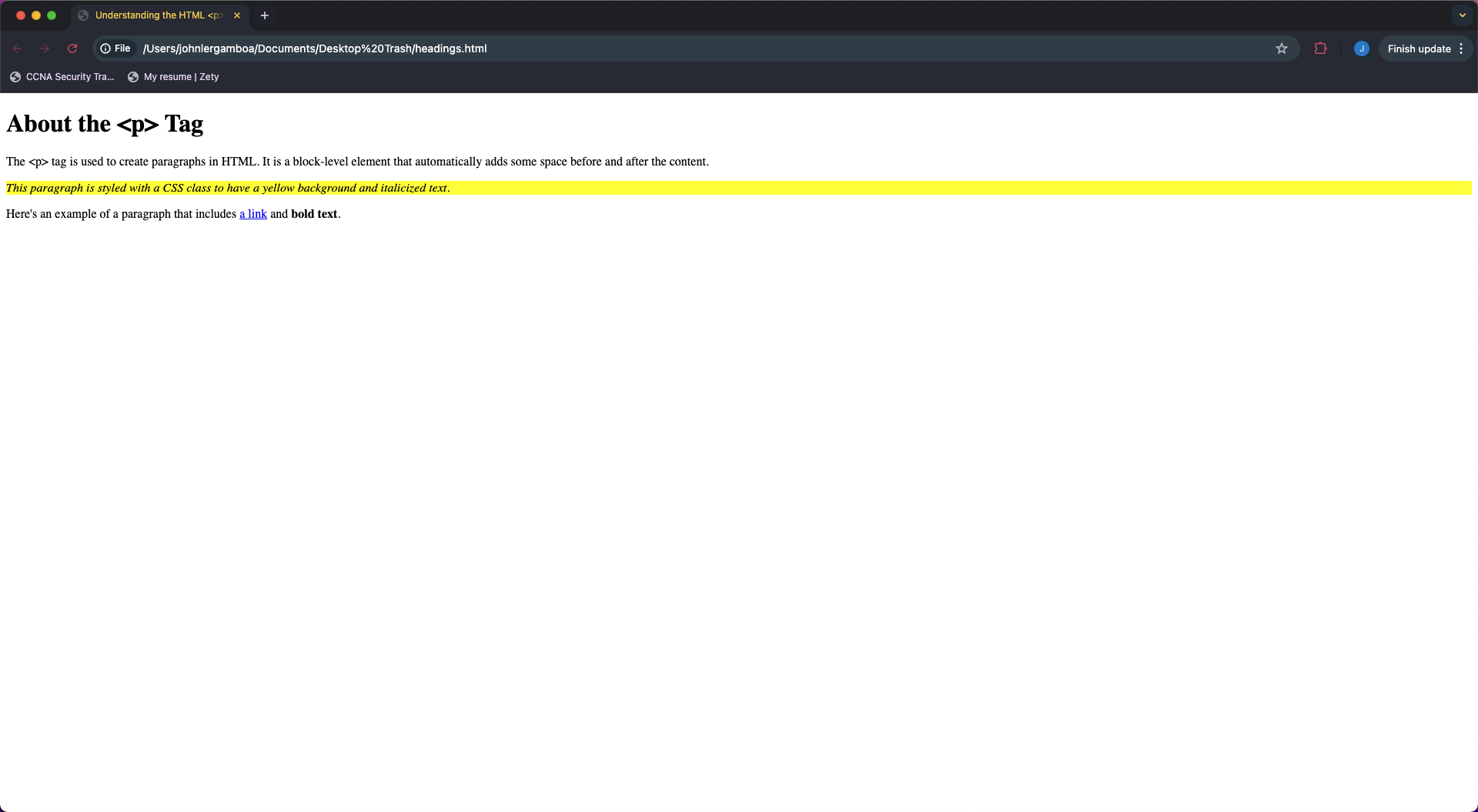
Example Structure:
<!DOCTYPE html>
<html>
<head>
<title>Understanding the HTML <p> Tag</title>
<style>
.highlight {
background-color: yellow;
font-style: italic;
}
</style>
</head>
<body>
<h1>About the <p> Tag</h1>
<p>The <p> tag is used to create paragraphs in HTML. It is a block-level element that automatically adds some space before and after the content.</p>
<p class="highlight">This paragraph is styled with a CSS class to have a yellow background and italicized text.</p>
<p>Here's an example of a paragraph that includes <a href="https://example.com">a link</a> and <strong>bold text</strong>.</p>
</body>
</html>
Output:

Summary
This topic will help students understand the importance of the <p> tag in structuring text on a webpage, as well as how to style and use it effectively within their HTML documents.